
ヒラギノフォントをモバイルアプリに使ってみよう!後編:ヒラギノフォントのiOS/Android実装ガイド編
はじめに
モバイルアプリ開発において、適切なフォント選択は視認性とユーザー体験に大きな影響を与えます。前編では、ヒラギノフォントをiOSアプリとAndroidアプリに導入する際の重要なポイントとして、メリットとライセンスを取得するまでの流れについて解説しました。
後編となる本記事ではアプリエンジニア/プログラマーの方向けに、iOSとAndroidそれぞれのプラットフォームにおいて、ヒラギノフォントを効果的に組み込み高度な機能を最大限に活用する方法を、具体的なコード例とともに詳しく解説します。
今回はフィットネスアプリのUIを想定しました。それでは早速iOSアプリでのヒラギノフォント実装方法から見ていきましょう。

本記事が想定するアプリ
対象OS:iOS、Android
開発環境:Xcode、Android Studio
組み込みフォント:同一のヒラギノフォントファイル
iOSアプリでのヒラギノフォント組み込み方法
以下より、Xcode 15.4によるスクリーンショットを交えて、iOSアプリでのヒラギノフォント組み込み方法を解説します。
Xcodeのプロジェクトにカスタムフォントファイルを追加
ライセンスの許諾を受けたカスタムフォントファイル、カスタムフォントファイルを含めたフォルダを用意します。
1で用意したファイルをXcodeのプロジェクトにドラッグ&ドロップします。
Copy items if neededにチェックを入れて「Finish」をクリックします。

使用するカスタムフォントをInfo.plistに追加する
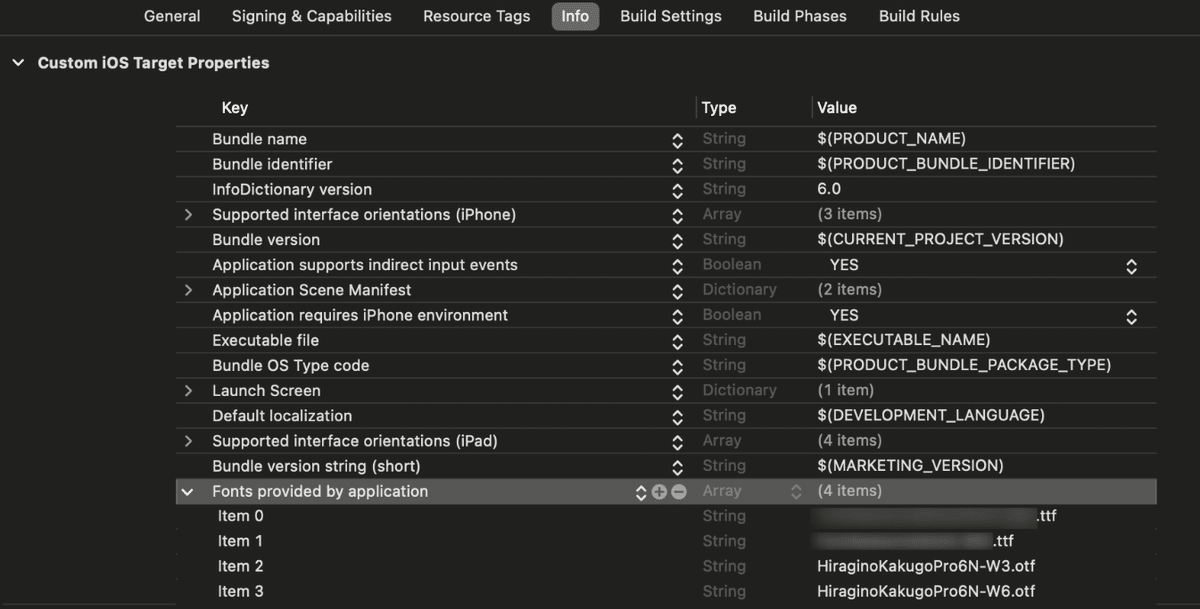
プロジェクトターゲットのツールバーからInfoを選択します。
コントロールクリックからメニューを表示してAdd Rowを選択し、Fonts provided by applicationのキーを追加します。

プロジェクトに追加したカスタムフォントファイルのファイル名をItemキーに追加します。

カスタムフォントを使用
UIFontのnameにフォント名を設定することで使用できるようになります。
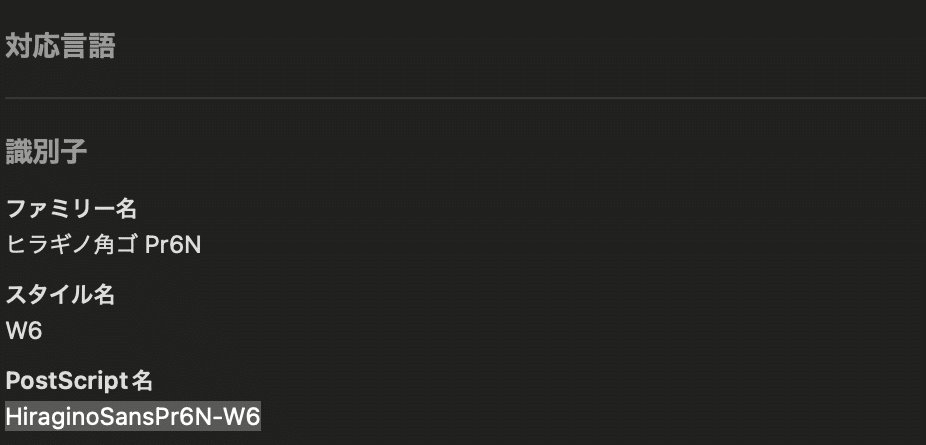
UIFont(name: "フォント名", size: 14)ここで設定するフォント名は、ファイル名ではなくPostScript名を設定する事に注意してください。PostScript名はFont Bookで対象のフォントの情報から取得できます。
PostScript名とは
PostScript名はフォントの内部識別子として使用される一意の名前です。
フォントファイルを識別するために利用される値であるため、実装時に確認することが重要です。
Font BookによるPostScript名の確認方法:
Font Bookアプリを開く(Font Bookの場所:アプリケーション » Font Book)
対象フォントを選択
「i」アイコンをクリック
PostScript名を確認

フォントは次の様にstructに設定しておくと、実際のフォントの指定箇所が1箇所に集約できるため、コード補完が有効になりタイプミスが減り、あとからフォントを変更する場合も一括で行うことができるため、便利です。
struct HiraginoKakuGoPr6N {
static let W3 = "HiraginoSansPr6N-W3"
static let W6 = "HiraginoSansPr6N-W6"
}
struct HiraginoUDSansR {
static let W3 = "HiraginoUDSansRStdN-W3"
static let W4 = "HiraginoUDSansRStdN-W4"
static let W5 = "HiraginoUDSansRStdN-W5"
static let W6 = "HiraginoUDSansRStdN-W6"
}font-feature-settings(フォント機能)を使用
前編で紹介した「フォント機能(OpenTypeフィーチャ)」は、開発においてfont-feature-settingsと呼ばれます。
まず、font-feature-settingを使いやすくするためにUIFontのextensionを追加します。
import UIKit
import CoreText
extension UIFont {
typealias Feature = (type: Int, selector: Int)
func addFeatures(features: [Feature]) -> UIFont {
let attributes = self.fontDescriptor.fontAttributes
var featureDisctionaries: Array<NSObject> = [];
let attr: AnyObject! = attributes[UIFontDescriptor.AttributeName.featureSettings] as AnyObject
if let existingFeatureDisctionaries = attr as? Array<NSObject> {
featureDisctionaries = existingFeatureDisctionaries;
}
for feature in features {
featureDisctionaries.append([
UIFontDescriptor.FeatureKey.type: feature.type,
UIFontDescriptor.FeatureKey.selector: feature.selector,
] as NSObject)
}
let descriptor = self.fontDescriptor.addingAttributes([
UIFontDescriptor.AttributeName.featureSettings: featureDisctionaries,
])
return UIFont(descriptor: descriptor, size: 0)
}
}Featuresというstructに、今回使用する3つのフォント機能プロパティを定義し、それぞれの初期値を設定します。
struct Features {
static let palt = [(kTextSpacingType, kProportionalTextSelector)]
static let dlig = [(kLigaturesType, kRareLigaturesOnSelector)]
static let hwid = [(kTextSpacingType, kHalfWidthTextSelector)]
}paltの使用例
Fontsのstruct以下に、適用するUIFontをstructで設定しておきます。
※ 以降の項でも同様に設定しています。
static let title = UIFont(name: HiraginoKakuGoPr6N.W6, size: 25)!UIFontへstructに追加したpaltをaddFeaturesの引数として設定します。
Text(title)
.foregroundColor(Colors.primary)
.font(.init(Fonts.title.addFeatures(features: Features.palt)))
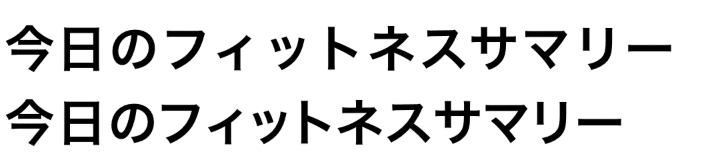
.kerning(1)ここで、paltを適用する前と後でどのような違いがあるかを比べてみましょう。paltは、全角幅に設定されるよう設計された字形をその字形に合った全角幅にとらわれない字幅に再配置するためのプロパティです。ヒラギノフォントをはじめとするpaltが実装されたフォントでは、ラテン文字、かな、記号の字形に対して、その文字毎に合った幅に切り替わるよう設計されることが一般的です。

▲下がpalt適用後。かなの中でも特に“ィ”や“ッ”などは字幅が全角幅より狭くなっています。画面内の情報を増やし、スムーズな可読性を提供することにつながります。
dligの使用例
UIFontへstructに追加したdligをaddFeaturesの引数として設定します。
VStack {
HStack(alignment: .bottom, spacing: 4) {
Text("240")
.foregroundColor(Colors.secondary)
.font(.init(Fonts.status.cal.num))
Text("kcal")
.foregroundColor(Colors.secondary)
.font(.init(Fonts.status.cal.unit.addFeatures(features: Features.dlig)))
.padding(.bottom, 6)
}
.padding(.bottom, 16)
HStack(alignment: .bottom, spacing: 2) {
Text("12097")
.foregroundColor(Colors.secondary)
.font(.init(Fonts.status.steps.num))
Text("歩")
.foregroundColor(Colors.secondary)
.font(.init(Fonts.status.steps.unit))
.padding(.bottom, 1)
}
HStack(alignment: .bottom, spacing: 3) {
Text("6.34")
.foregroundColor(Colors.secondary)
.font(.init(Fonts.status.distance.num))
Text("km")
.foregroundColor(Colors.secondary)
.font(.init(Fonts.status.distance.unit.addFeatures(features: Features.dlig)))
.padding(.bottom, 1)
}
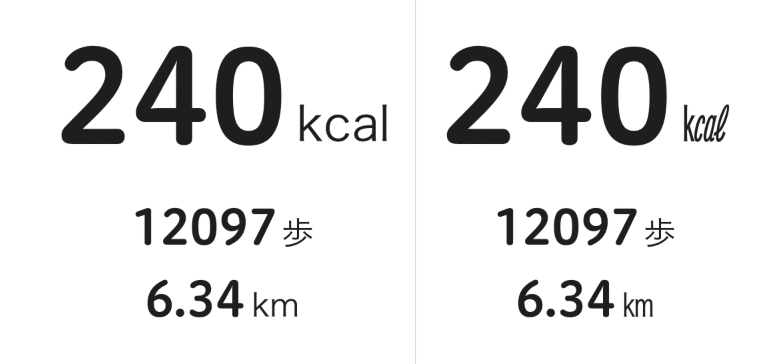
}dligは、一連の文字列を目的に適した単一の字形に置き換えます。一例として、株式会社の文字列(文字コード)を変えずdlig属性加えることで㍿にするなどができます。

▲右がdlig適用後。kcalやkmを1文字の字幅で表示できました。
hwidの使用例
UIFontへstructに追加したhwidをaddFeaturesの引数として設定します。
VStack(spacing: 0) {
Text(tabData.tab.icon())
.foregroundColor(tabData.active ? Colors.tab.active : Colors.tab.deactive)
.font(.init(Fonts.tab.icon))
Text(tabData.tab.title())
.foregroundColor(tabData.active ? Colors.tab.active : Colors.tab.deactive)
.font(.init(Fonts.tab.title.addFeatures(features: Features.hwid)))
.frame(height: 24)
}hwidはフォント内の半角の字形に置き換えるフォント機能です。

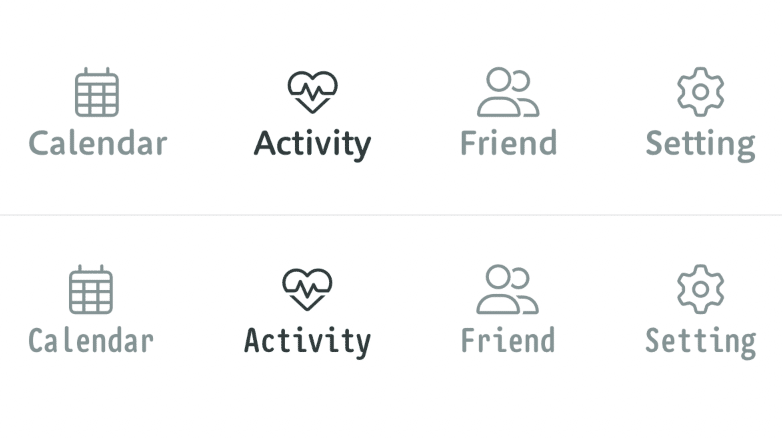
▲下がhwid適用後。字幅が数字を問わず常にフォントサイズの半分の字幅となるため、UIを設計しやすくなります。
フォントファイルをiOSアプリに組み込み、フォント機能を使う方法までを解説しました。
Androidアプリでのヒラギノフォント組み込み方法
続いてAndroidアプリへのフォントの組み込みと、フォント機能を使う方法をみてみましょう。以下より、Android Studio: Koala | 2024.1.1によるスクリーンショットを交えて、iOSアプリでのヒラギノフォント組み込み方法を解説します。
新規プロジェクト作成時にデフォルトで導入されるJetpack Composeを使用してAndroidアプリを開発することを前提に、フォントの組み込み方法について説明します。
Android Studioのプロジェクトにカスタムフォントファイルを追加
resフォルダ内にfontディレクトリを追加します。

作成したfontディレクトリにカスタムフォントを入れます。ファイル名に使用できる文字が以下に限られているので、適用する形でリネームしてください。
半角英字
半角数字
アンダースコア

Tike.ktファイルにFontFamilyを追加して参照可能にします。
val HiraginoKakuGo = FontFamily(
Font(R.font.hiragino_kakugo_pr6n_w3, FontWeight.W300, FontStyle.Normal),
Font(R.font.hiragino_kakugo_pr6n_w6, FontWeight.W600, FontStyle.Normal),
)
val HiraginoUDR = FontFamily(
Font(R.font.hiragino_ud_sans_r_std_n_w3, FontWeight.W300, FontStyle.Normal),
Font(R.font.hiragino_ud_sans_r_std_n_w4, FontWeight.W400, FontStyle.Normal),
Font(R.font.hiragino_ud_sans_r_std_n_w5, FontWeight.W500, FontStyle.Normal),
Font(R.font.hiragino_ud_sans_r_std_n_w6, FontWeight.W600, FontStyle.Normal),
)カスタムフォントを使用
TextStyleに設定したfontFamilyを指定することでフォントを定義でき、フォントを使用できるようになります。
TextStyle(
fontFamily = HiraginoUDR,
fontWeight = FontWeight.W600,
fontSize = 64.sp
)font-feature-settings(フォント機能)を使用
TextStyleに使用したいfont-feature-settingプロパティをfontFeatureSettingsに指定することでフォント機能を使用できます。
TextStyle(
fontFamily = HiraginoUDR,
fontWeight = FontWeight.W600,
fontSize = 64.sp,
fontFeatureSettings = "palt"
)paltの使用例
TypographyのTextStyleにpaltを設定します。
val Typography = Typography(
headlineLarge = TextStyle(
fontFamily = HiraginoKakuGo,
fontWeight = FontWeight.W600,
fontSize = 25.sp,
lineHeight = 37.5.sp,
letterSpacing = 1.25.sp,
fontFeatureSettings = "palt"
)
)Textのstyleに、設定したTextStyleを設定します。
Text(
text = "今日のフィットネスサマリー",
style = Typography.headlineLarge,
color = MaterialTheme.colorScheme.primary,
)
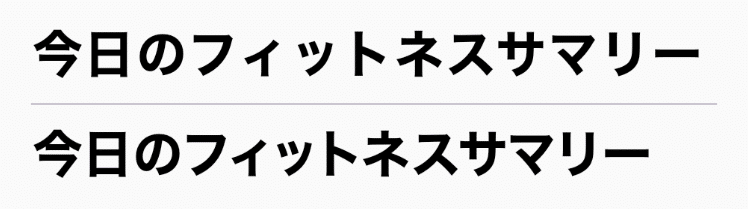
▲下がpalt適用後。かなの中でも特に“ィ”や“ッ”などは字幅が全角幅より狭くなっています。画面内の情報を増やし、スムーズな可読性を提供することにつながります。
dligの使用例
TypographyのTextStyleに、dligを設定します。
val Typography = Typography(
labelSmall = TextStyle(
fontFamily = HiraginoUDR,
fontWeight = FontWeight.W400,
fontSize = (12.4).sp,
fontFeatureSettings = "dlig"
)
)Textのstyleに、設定したTextStyleを設定します。
Row(verticalAlignment = Alignment.CenterVertically) {
AverageIcon()
Text(
text = "250",
style = Typography.labelSmall,
color = MaterialTheme.colorScheme.secondary,
modifier = Modifier.padding(
start = 2.dp
)
)
Text(
text = "kcal / 日",
style = Typography.labelSmall,
color = MaterialTheme.colorScheme.secondary,
)
}
▲下がdlig適用後(コードは割愛)。小さな表示領域でも、文字列を変えずにOpenType機能とヒラギノフォントを使うことで単位を表示できます。
hwidの使用例
TypographyのTextStyleに、hwidを設定します。
val Typography = Typography(
bodySmall = TextStyle(
fontFamily = HiraginoKakuGo,
fontWeight = FontWeight.W300,
fontSize = 14.sp,
fontFeatureSettings = "hwid"
)
)Textのstyleに、設定したTextStyleを設定します。
Text(
text = "$cal",
style = Typography.bodySmall,
color = MaterialTheme.colorScheme.surfaceBright
)

▲下がhwid適用後(コード割愛)。hwidが搭載されたフォントは、数字やアルファベットにhwidを適用すると半角幅の字形に切り替わる。
以上で、フォントファイルをAndroidアプリに組み込み、OpenType機能を使う方法までを解説しました。
まとめ
本記事では、ヒラギノフォントをiOSアプリとAndroidアプリに実装するための基本的なフォントの組み込み方法から、OpenTypeフィーチャを活用した高度な表現方法まで、具体的に解説しました。
多彩かつ可読性が考慮されたヒラギノフォントのラインナップをご利用いただくことで、アプリの文字表現を大幅に向上し、ユーザー体験の向上につなげることができます。
記事で紹介した方法で、洗練されたデザインと高い可読性を両立したアプリ開発を実現いただければ幸いです。
最後に、適切なフォントライセンスの選択などに関して不明な点がある場合は、ヒラギノフォントまでお気軽にお問い合わせください。効果的なフォントのご提案や、最適なライセンス形態についてご案内いたします。

