
コーポレートカラーをどう活かす?決まった色でレイアウトする〈“伝えることば”の考究記〉
色を活かしてビジュアルをつくるのって、悩みがちですよね。
伝わるものをつくろう!と頑張りはじめた人にとって、一番悩みの種になりやすいのが、色の使い方。ビジュアルの華やかさを担う要でありながら、文化的な意味合いや視覚的な機能性もある……と、レイアウトにおいて非常に重要な役割を担うのはご存知の通りです。
ただ、理想像はぼんやりとイメージできていても、それを表現するのがなかなか難しい。ましてや、会社や組織のブランド色(コーポレートカラー)を活かすように!と制限されると余計混乱してしまう……なんてことも。
でも実は、コーポレートカラーでレイアウトできるのはチャンスでもあります。「無限とも言える色数の中から選び出す」必要がなく、あらかじめ決まった色数で、色の使い方を考えられるのです。
そこで、今回はヒラギノフォントをリリースしている「株式会社SCREENホールディングス」さんのコーポレートカラーをお借りして、限られた色数でのレイアウト、伝え方について考えてみようと思います!
「伝えることば」として「色」を捉えてみる
前回の記事で、「伝えるってそもそも何だろう?」という根本から、その営みについて解きほぐしてみました。記事内で考えたことをざっくりと振り返っておくと……
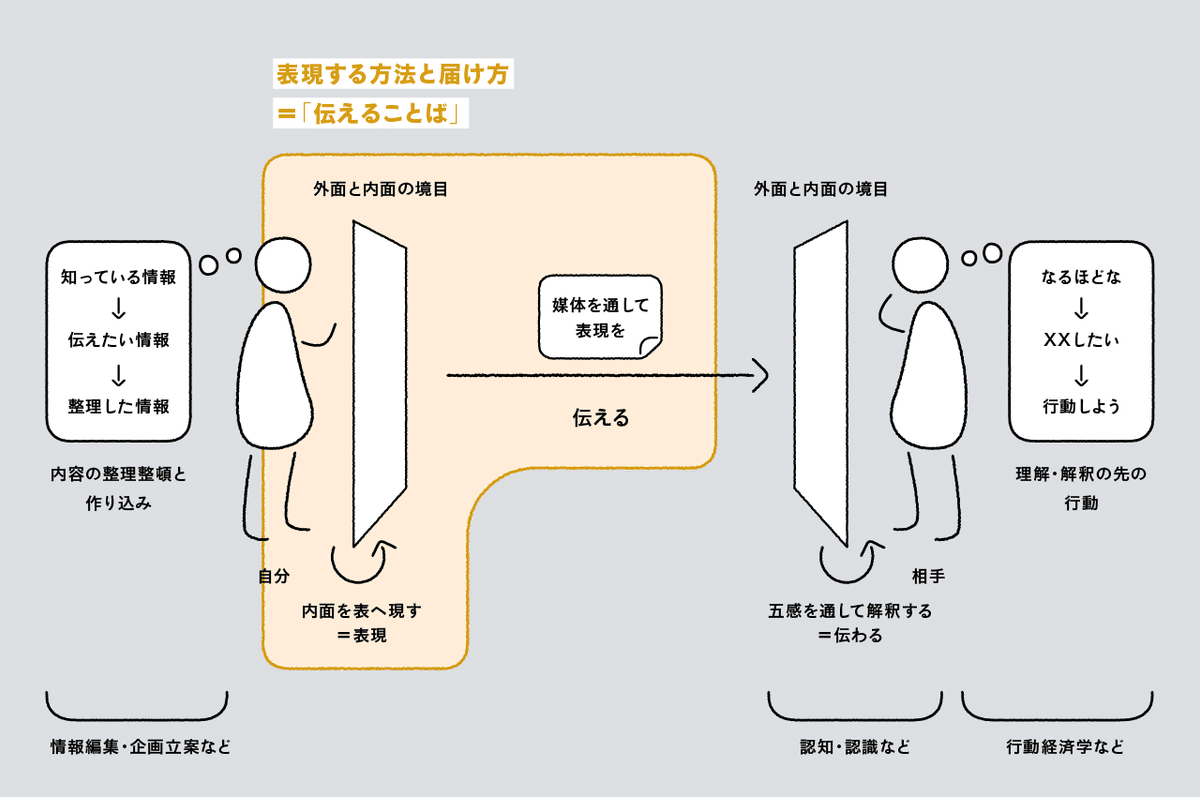
「伝える」ためには、“具現化したもの”をやり取りする必要がある
自分の頭の中、内面を表に表す=表現することで、考えを具現化する
相手が受け取りやすい“媒体”を通して、具現化した表現を届ける
表現されたもの受け取った相手は、五感を通して感じ、脳が働いて解釈する
というアクションが「伝える」という営みの中に含まれている、と整理していました。

このうち、注目したいのは“表現する方法と届け方”。言語・非言語に関係なく、相手に届けようとする表現を等しく“ことば”だと捉えると、ぼくたちは伝えるために様々な“ことば”を使い分けたり組み合わせたりしている……と考えられます。その“ことば”の一つが、“色”というわけですね。
さて、ここからが本題。
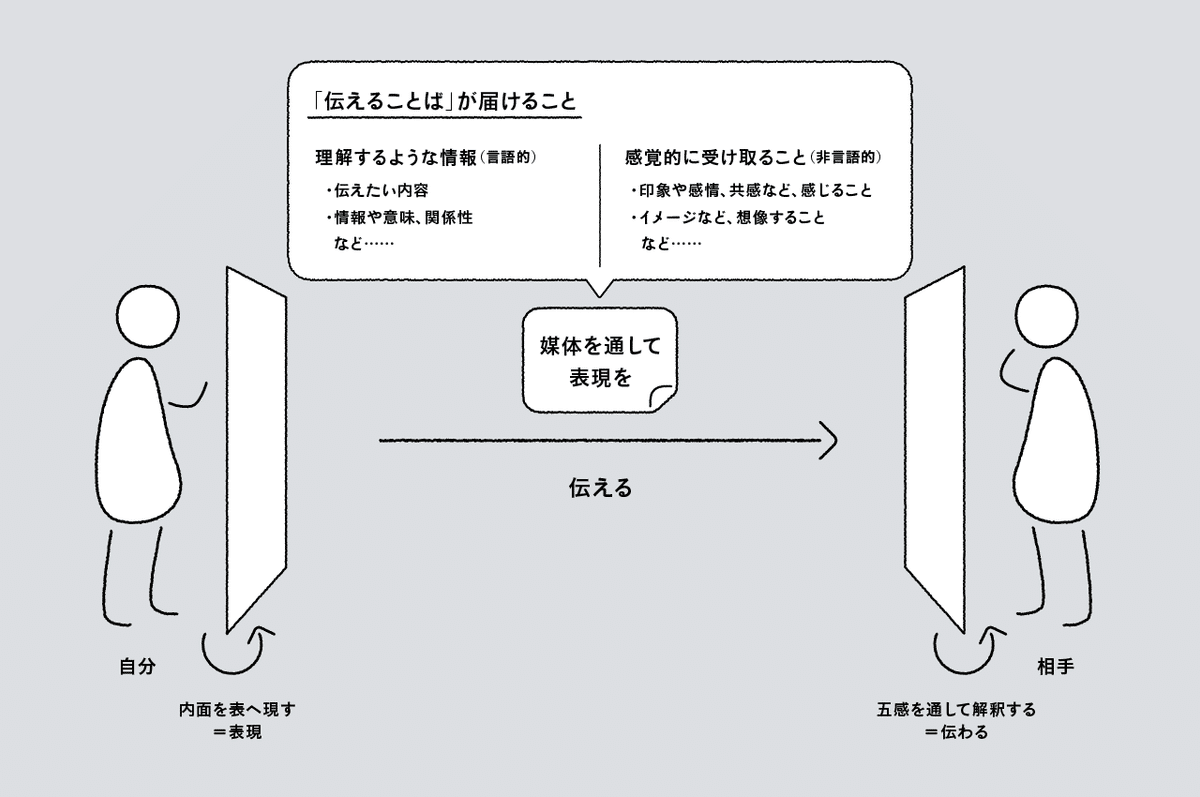
“表現する方法と届け方”を「伝えることば」としたとき、相手に届ける「中身」があるはずです。内容、印象、納得、イメージなどなど……言語として「理解すること」だけでなく、言語化の難しい「感じること」「想像すること」なども、“ことば”にのって届いています。

“ことば”ごと(=表現手法ごと)に、届けやすいこと・苦手なことがあり、うまく活かせてないと、伝わらない原因の一つになってしまうわけですね。
では、“色”という“ことば”が届けられる「中身」は何か。
それは「雰囲気」や「印象」。言うならばムードでしょうか。落ち着いてコーヒーを飲めるカフェ、白く明るく清廉なロビー、青々と生い茂る森の奥深く……言葉で補えない、意識的に理解するものでもない、でも確かにぼくたちの心を動かす。そんな空気感や印象を、ふわっと届けることを得意としています。
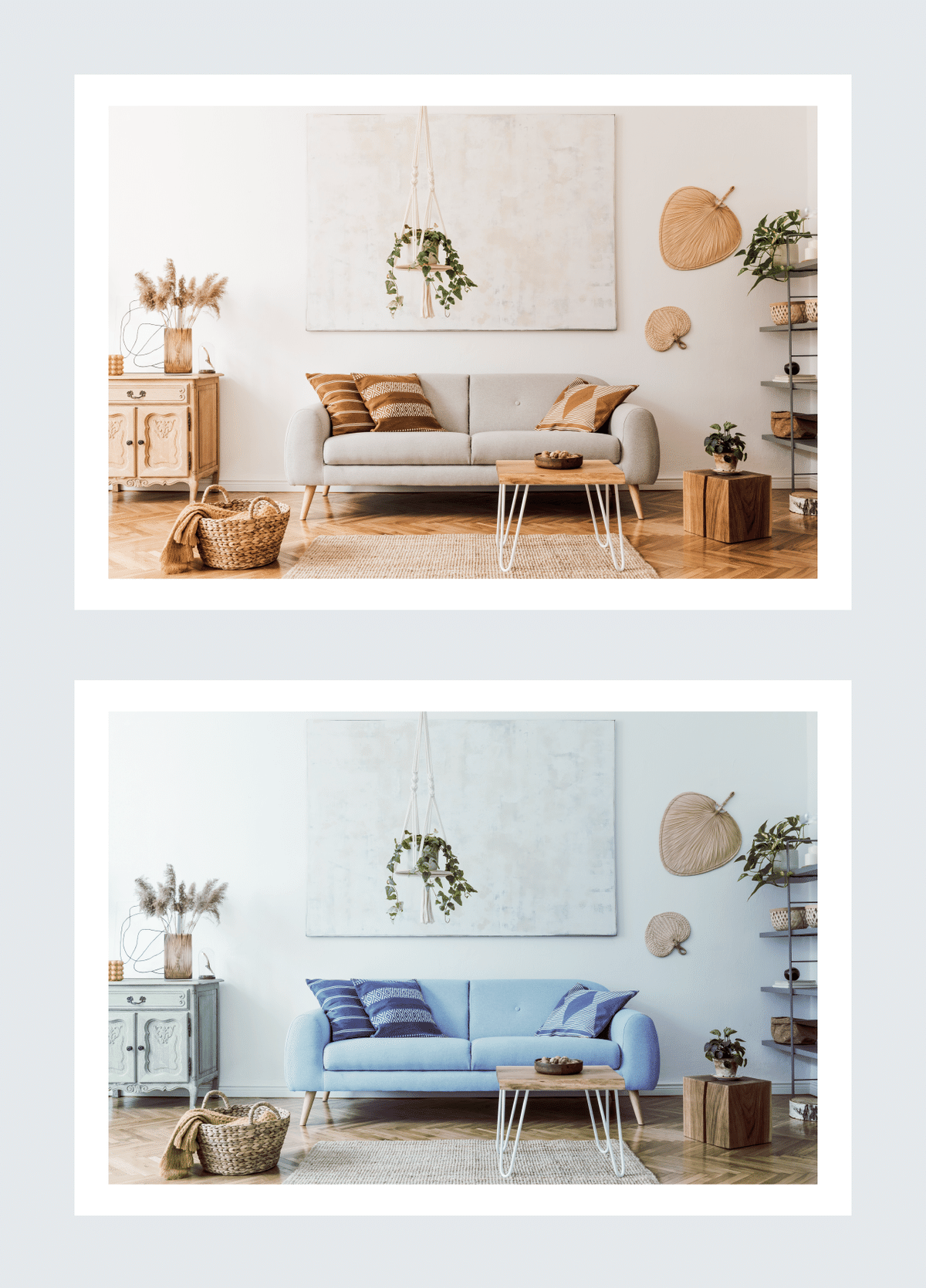
例えば、この写真を見てみてください。

色味が異なる同じ部屋。上はより温かく落ち着いた印象を、下は少しクールでスタイリッシュな印象を感じるのではないでしょうか。色は感情や情緒に働きかけるような、言語的に理解するよりも前に感じとるような、印象を届けることが得意なのですね。
ほかにも、色が届けられる「中身」は、あと2点あります。
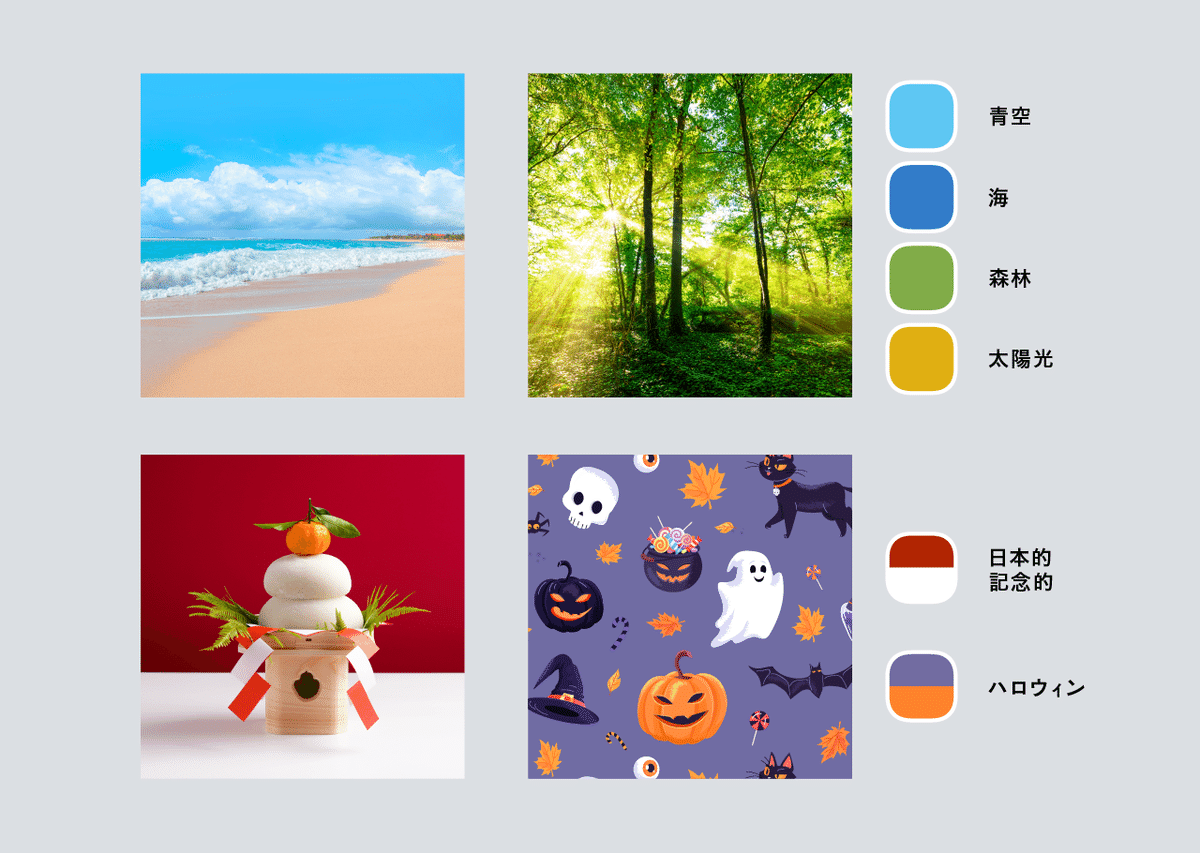
ひとつは、文化的な意味合いも含まれてくること。青色は海や空、黄色は星や太陽、緑は森……さらに、紅白は日本的、ピンクはカワイイ系、オレンジと紫でハロウィン……などなど。自然や文化のなかで得た経験から、色に対して特定の意味合いを連想させるのです。共通認識を利用して意味を届けられるという、大きな強みと言えます(ただ、地域性や文化圏で異なるのが難しいところ)。

もうひとつが、視覚的な機能性。危険・安全を直感的に伝えたり、一部を目立たせて視認しやすくしたり、象徴的な色で区別しやすくしたり。色の特性と人の認識の仕方を活かして、一定の機能を持たせることもできます(ただ、色の感じ方は人それぞれであり、色覚多様性も考慮したいところ)。

この3つが、色の“ことば”としての強み。相手へ届けやすい「中身」です。ちょっとややこしいので、まとめておきましょう。
ここまでのポイント
・“色”が“ことば”として相手に届けられることは、大きく3つ
・主に届けられるのは「印象」や「雰囲気」
・文化的や自然などの共通認識から、意味合いも届けられる
・色の特性と人の認識を活かして、機能性を持たせることもできる
コーポレートカラーが持つ「ことば」
色の“ことば”としての強みを、コーポレートカラーに拡げて考えてみましょう!
コーポレートカラーとは、企業や組織を象徴する色のこと。ロゴマークの色バージョンです。ブランディングの一つとして据えられることが多く、「あの会社といえばこの色!」「この色といえばあの会社!」と思い浮かべてもらうべく設計されています。要するに、「私たちはこんなカラーの人たちです!」と対外的に見てもらいたいわけですね。
それはすなわち、コーポレートカラーに“ことば”としての意味合いを持たせているということ。企業理念やパーパスなど、企業・組織としての想いや願いがその色の中に込められています。先述の通り、色は「印象」や「雰囲気」を届けることを得意とした“ことば”。会社や組織としてのスタンスを、「印象」として表現しています。
コーポレートカラーにどのような意味が込められているかを知るには、会社・組織のブランドガイドラインやデザインガイドラインを読んでみるのが一番の近道です。コーポレートカラーで何を表現して、どんな意味を込めたのか、組織に属する人が読んで理解できるようにまとめられているはずです。
ただ、ブランドガイドラインがなかったり、読めなかったりすることもあるはず。そんなときは、色のトーンから分析してみるのがオススメ。

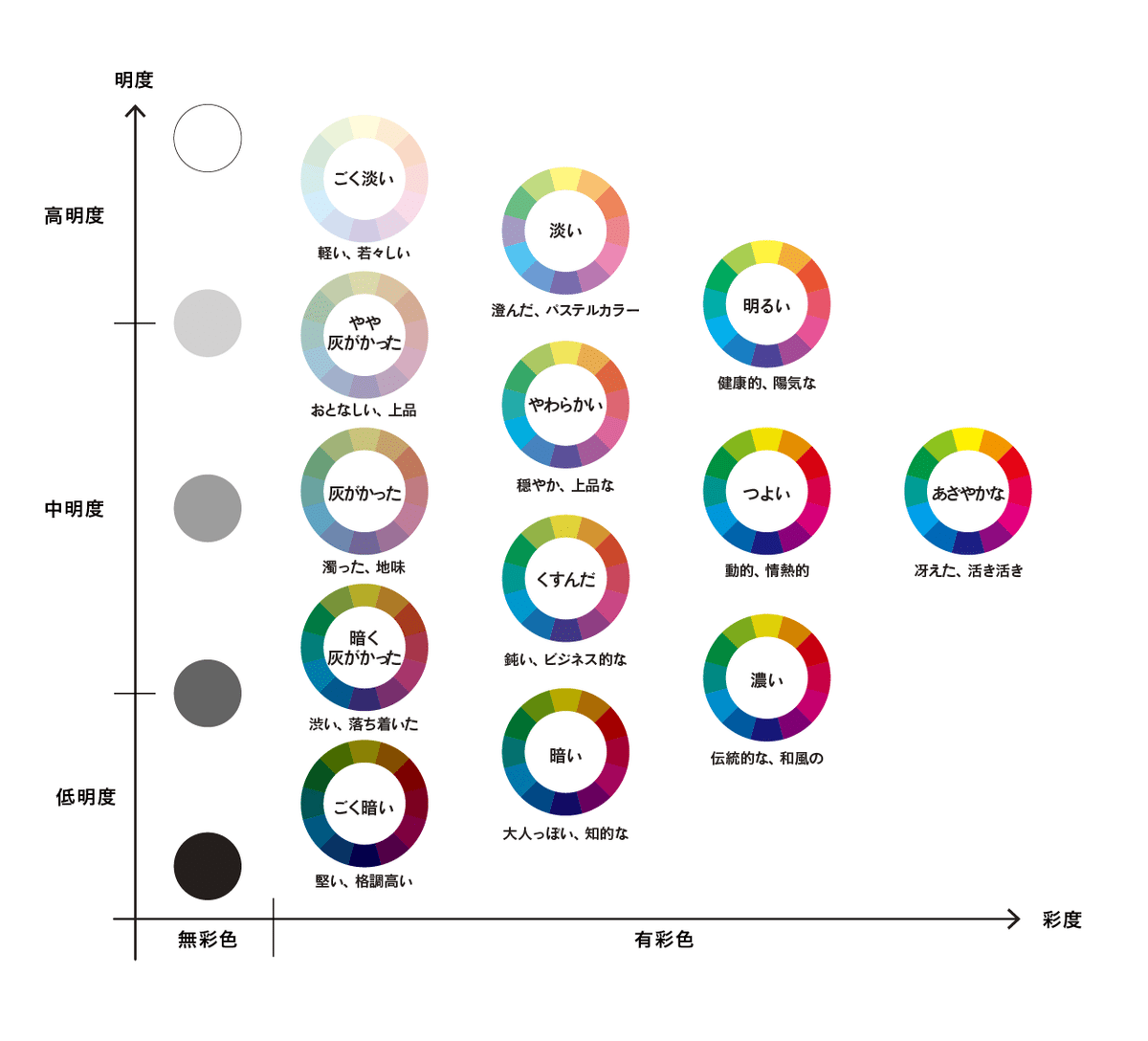
この図は、特定の色に対して、明るさ(明度)と鮮やかさ(彩度)を変えて並べて、それぞれの色に対する印象を言葉で表してみたもの。トーンや色調と呼ばれています。
コーポレートカラーと比較して最も近いトーンを探し、イメージワードと企業理念などをすりあわせながら言語化してみる……という分析をしてみると、コーポレートカラーに込められた“ことば”としての意味合いが読み解けてくるはずです。
あと一つ、忘れてはいけないのは「白」「黒」という、最もベースとなる色のこと。
コーポレートカラーは、“地の色”である白色と組み合わせることが基本。白色も立派な「色」で、清らか・軽やかな印象を与えると同時に、空白・余白としての機能性や意味合いも持ちます。
また、資料などでテキストを入れる場合、黒色も用いられるはず。堅く・引き締まった印象を与えると同時に、しっかりと文字を視認させる役割も持ちます。
コーポレートカラーと白色、黒色の組み合わせ方次第で、より色の“ことば”の意味合いが明確になるのですが……それは次に考えてみましょう。
ここまでのポイント
・コーポレートカラーは、会社・組織のスタンスを「印象」として表現したもの
・意味合いを知るには、まずブランドガイドラインを確かめてみよう
・ガイドラインがなければ、色のトーンで分析してみよう
・コーポレートカラーと組み合わせる、白と黒のことも忘れずに
コーポレートカラーを活かしたレイアウトを考えてみる
色の“ことば”としての強みがわかってきたところで、ここからは手を動かしてみましょう!(以下のコーポレートカラーは、株式会社SCREENホールディングスさんが制定している「SCREENブルー」をお借りします)
レイアウトの可能性を探るにあたり、まずはコーポレートカラーと白色の2色を使うケースを考えてみます。つまり、モノクロのレイアウトですね。
たった2色とはいえ、無作為に探ってしまうと迷子になりかねません。レイアウトを考えるポイントとして、次の指標を立ててみます。
・「紙面全体の色」が届ける“ことば”に注目
・紙面全体の色は、組み合わせる色のバランス・割合で決まる
・メインとなる色を決めて、“ことば”を明確にする
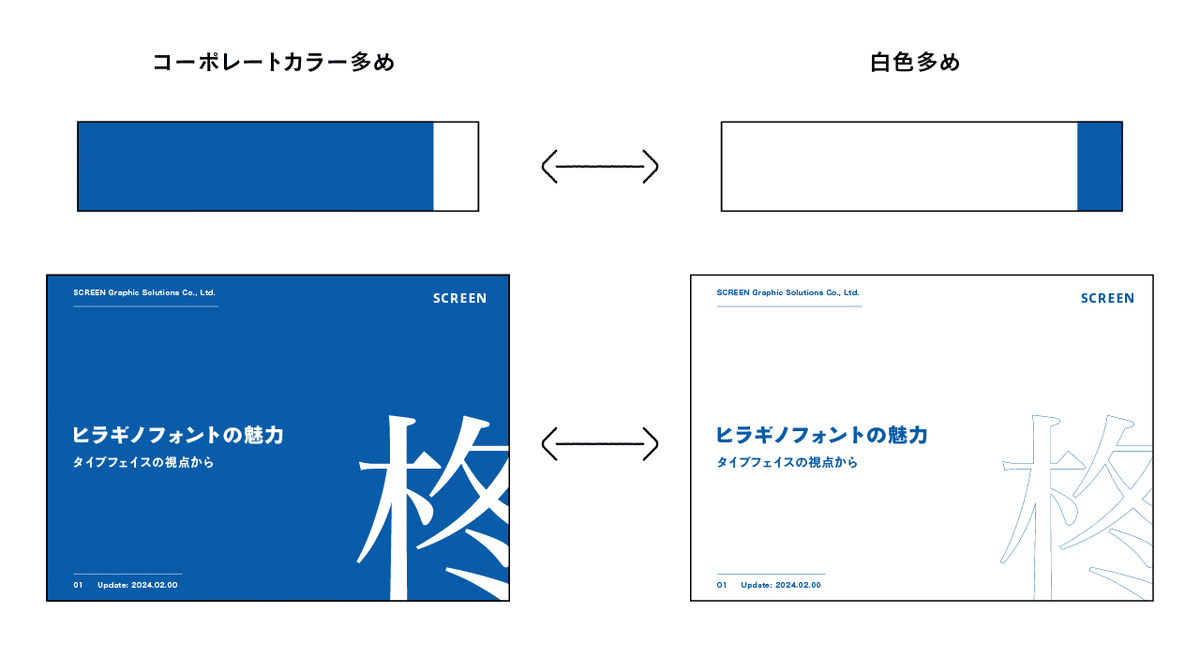
ここまでは特定の色が持つ“ことば”について思考をめぐらせていましたが、レイアウトする段階では、色が集まった「紙面全体の色」が“ことば”(=印象)を左右します。例えば、コーポレートカラーと白色を使う割合を変えて、比べてみると……

だいぶ印象が変わりますよね。
SCREENブルーが「少しくすんだ濃い青色」で誠実さ・落ち着き・スマートさを感じる色合いであり、白色が軽やか・明るい・清廉さの印象を届ける色。この2色の割合が違うだけで、左はより落ち着いた・堅実な印象を、右がより明瞭で・カジュアルな印象を表せています。割合の大きい方の色の印象が、より強調されて届いているわけですね。
さらに2色のバランスを変えて、もう少しレイアウトを展開してみましょう。

配置の違いの影響もありますが、それぞれ感じる印象が異なるはずです。
コーポレートカラーの“ことば”(=印象)を優先するのか、白色の“ことば”を優先するのか。紙面全体としてどちらをメインにすると、より的確に届けたい“ことば”を表現できるのか。このバランスを見極めが、紙面全体の色による“ことば”のカギとなるのです。
ただ、2色モノクロだと、文章の色まで全てがコーポレートカラーになってしまい、ちょっとこってりしすぎかもしれません。そこで、コーポレートカラーの割合を調整しつつ、表現の幅を拡げるためにも、新たに色を追加してみましょう。
追加しやすい色は、優先度順に以下の3つ。
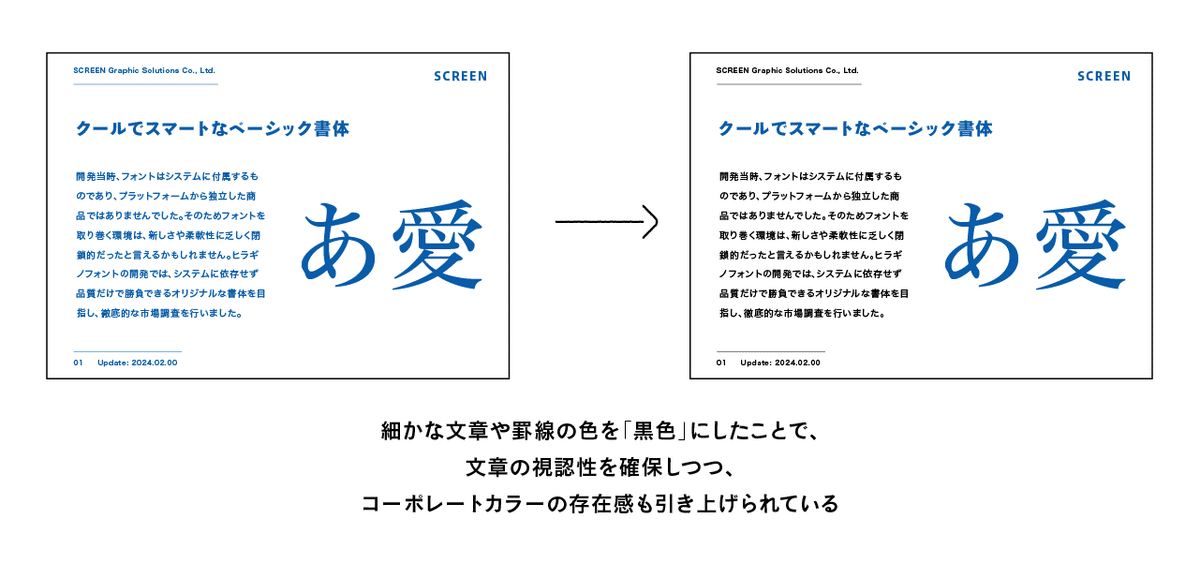
・黒色:文字や罫線など、細かいビジュアル向け
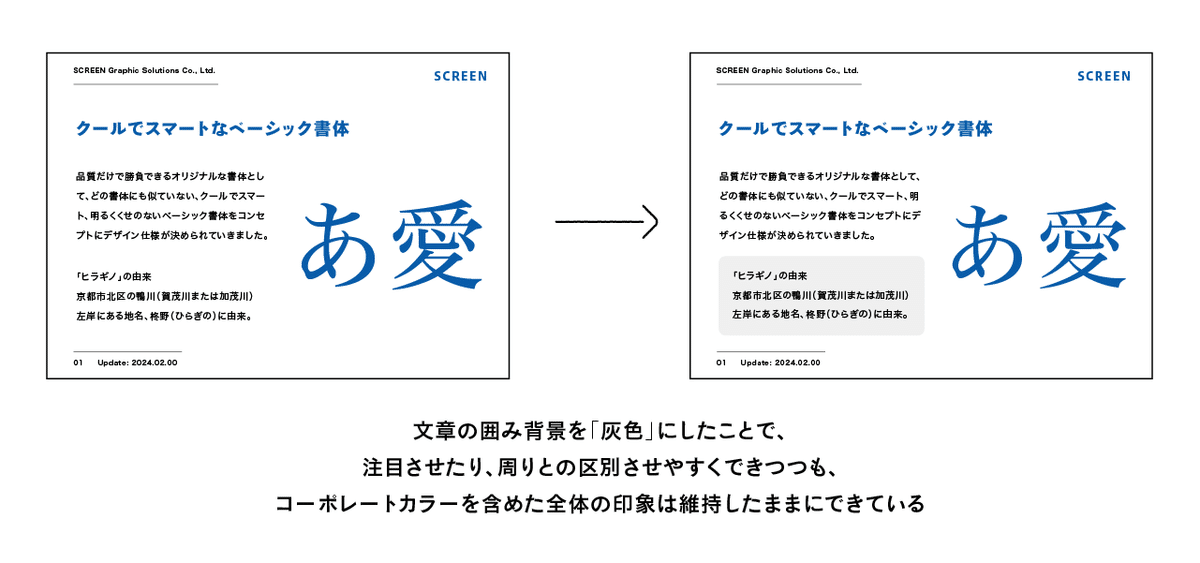
・灰色:囲みや座布団など、周りと区別したり、軽く強調するとき向け
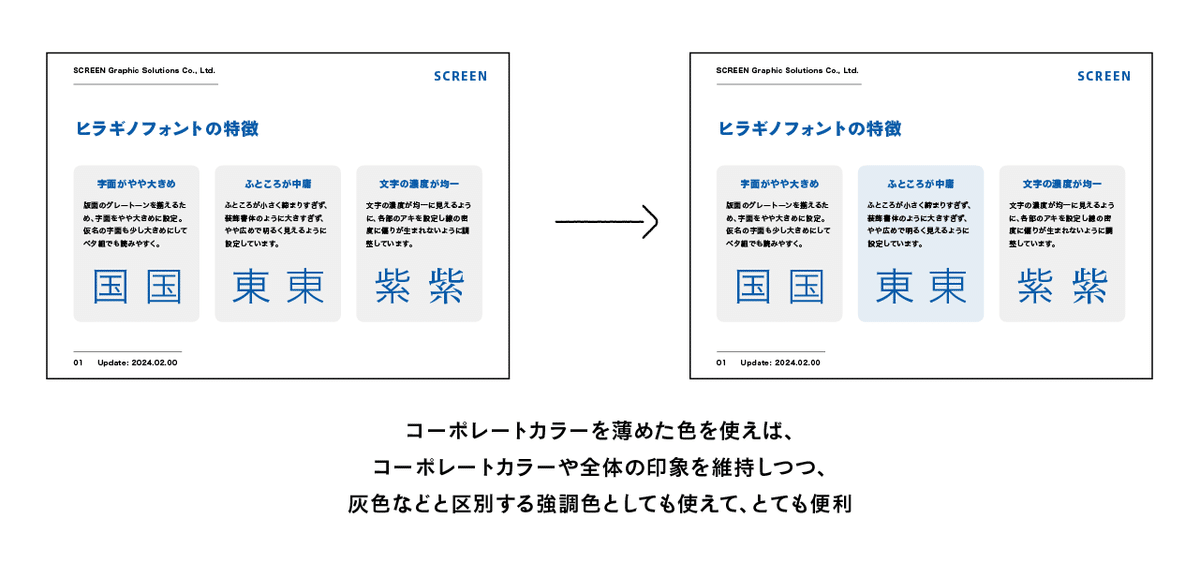
・コーポレートカラーを薄めた色:灰色と同じ用途で、使い分けたいとき向け
各色に触れる前にしっかりと押さえておきたいのは、「あくまでサブとして追加する色」であるということ。コーポレートカラー+白色の2色の割合(バランス)で考えた“ことば”(=印象)を崩さない程度に、あくまで補助として色を追加するのが狙いです。
そのうえで、追加する色としてまず検討したいのが「黒色」。
黒色は、白色と同じく「無彩色」と呼ばれる“色みを持たない”色。ゆえに、色みを持つほかの色と合わせやすく、かつ白色と合わせるとコントラストが大きくなり視認性が高まる特徴があります。また、ほかの色と比べても“ことば”としての意味合いが少ない色でもあります。そのため、文章や細い罫線などに用いるのが効果的です。

続いて検討したい色が、「灰色」。
灰色は黒色を薄めた(明度を上げた)色。黒色と同様に無彩色であり、ほかの色と合わせやすい特徴があります。また、灰色の薄さを変えることで、色の機能である“注目させる”、“区別させる”度合いを変えやすいメリットもあります。そのため、文章の囲みや、図解などの背景色に用いるのが効果的です。

灰色を導入するとき、一緒に検討したいのが「コーポレートカラーを薄めた色」。
部分的に強調したいけど、灰色や黒色、コーポレートカラーではくどくなってしまう!というときに便利なのが、コーポレートカラーを薄めた色です。厳密には、コーポレートカラーを基準に、トーンを変えた色。明るさ(明度)と鮮やかさ(彩度)を調整して淡い色を用意することで、コーポレートカラーと同じ色・同じ意味合いとして認識できるうえ、灰色と並べたときの強調色としても扱うことができます。

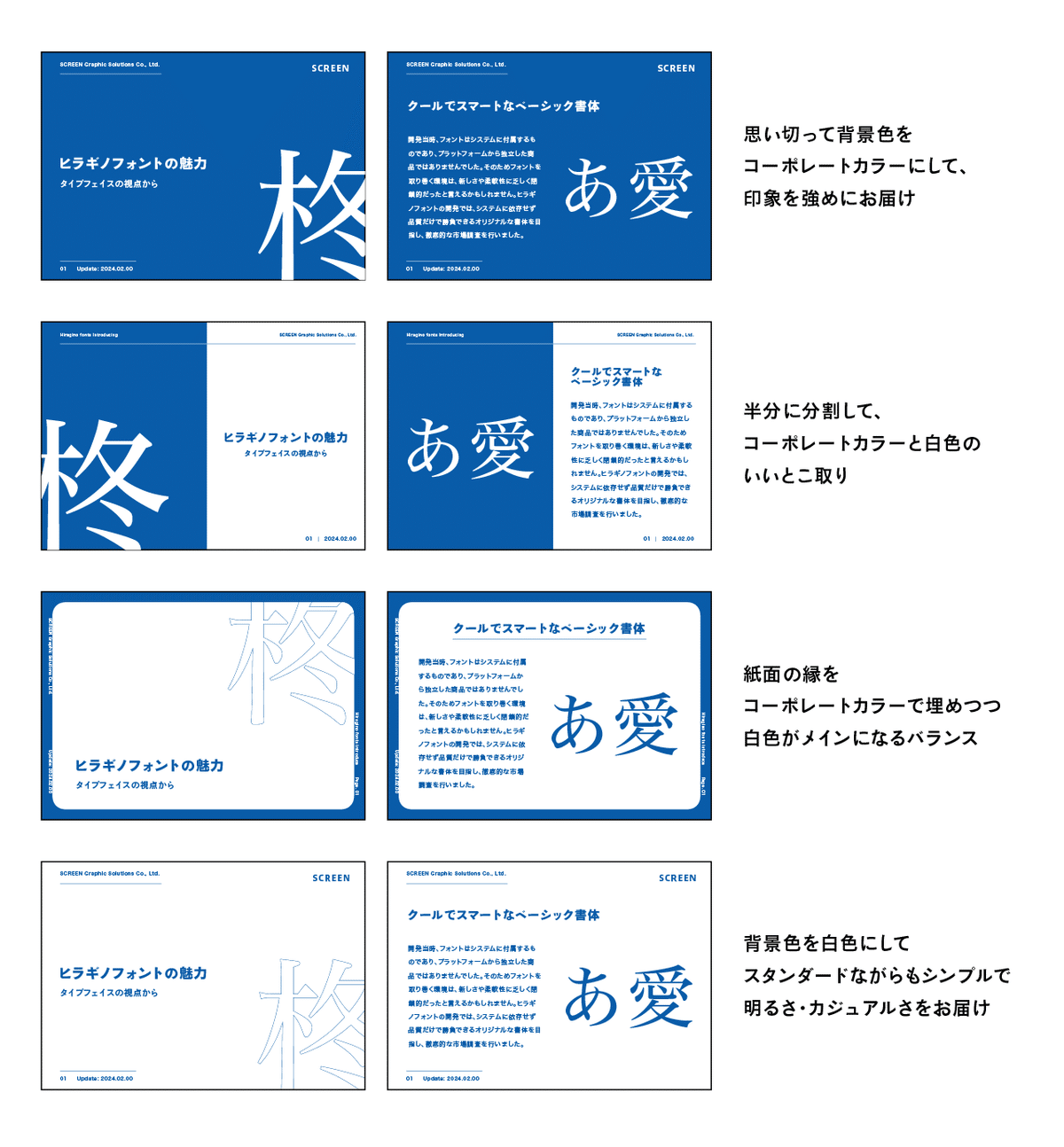
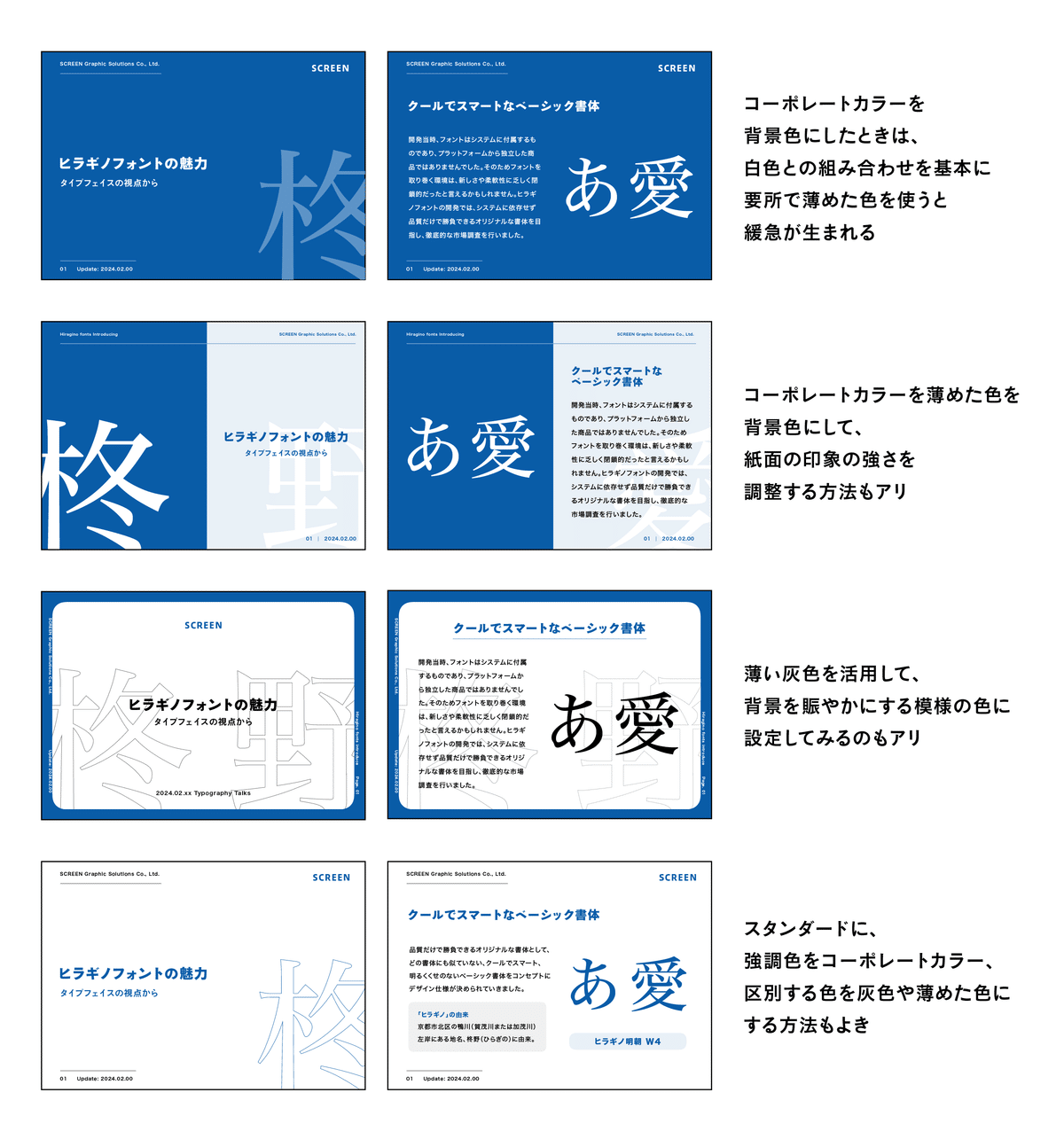
追加した3つの色を念頭に、レイアウトをいくつか展開してみましょう。

だいぶ、コーポレートカラーを活かしたレイアウトを深められたのではないでしょうか。もちろん、ここで展開してみたレイアウトは一例に過ぎず、もっと深掘りすることもできますが……それはまたの機会に。まずは、コーポレートカラーの“ことば”を意識しながら、少ない色数でレイアウトすることに挑戦してみてください!
ここまでのポイント
・紙面全体の色が届ける“ことば”(=印象)に注目してレイアウトしよう
・コーポレートカラーと白色の割合・バランスで、届けたい“ことば”を固めよう
・追加のサブ色(黒色・灰色・コーポレートカラーを薄めた色)で、表現と機能を整えよう
資料づくりでの気にかけポイント
コーポレートカラーの活かし方が掴めてきたから、資料を実際に作るぞ……!と意気込むところですが、その前に。実制作で引っかかりがちなポイントを紹介して終わりにしようと思います。
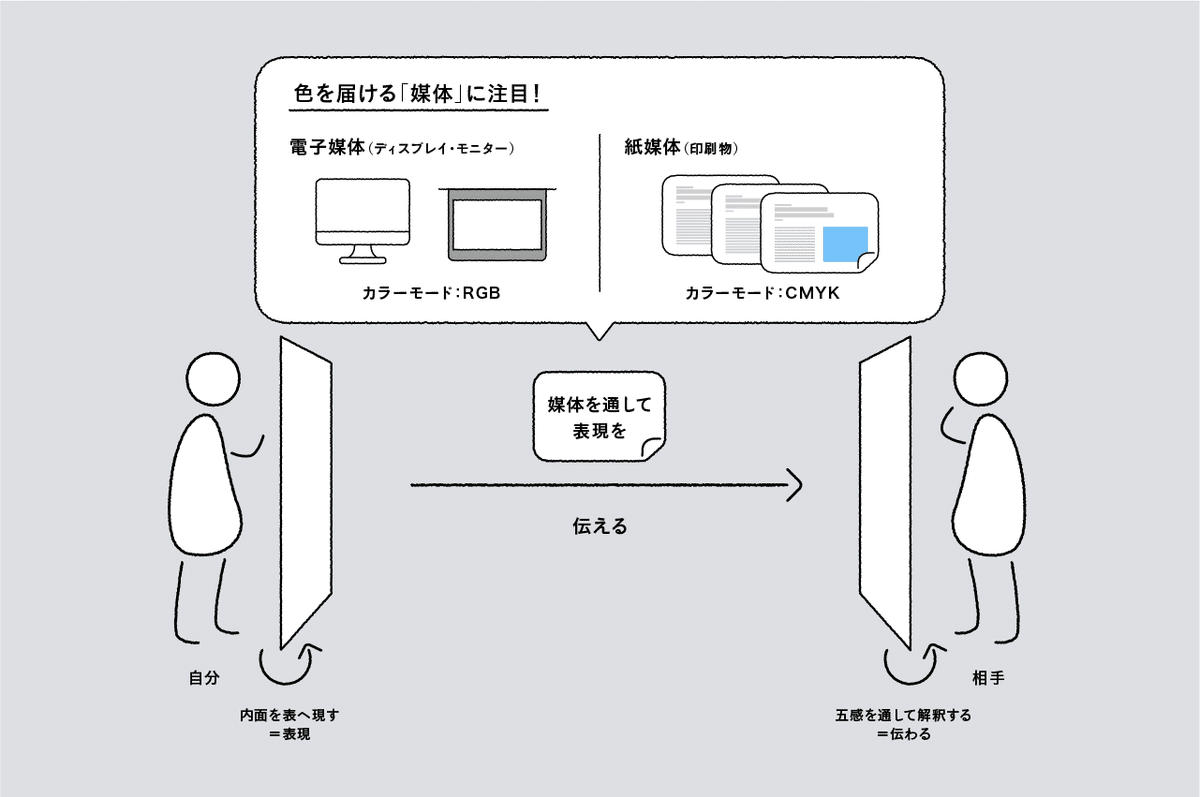
色を扱うにあたって最大の気にかけポイントは、「届ける媒体」です。

色を表示する媒体は、大きく2種類。紙媒体(印刷物)と、電子媒体(ディスプレイ・スクリーン)があります。それぞれの媒体で色の再現方法が異なっており、それに由来して色の扱いや特性に大きな違いがあります。
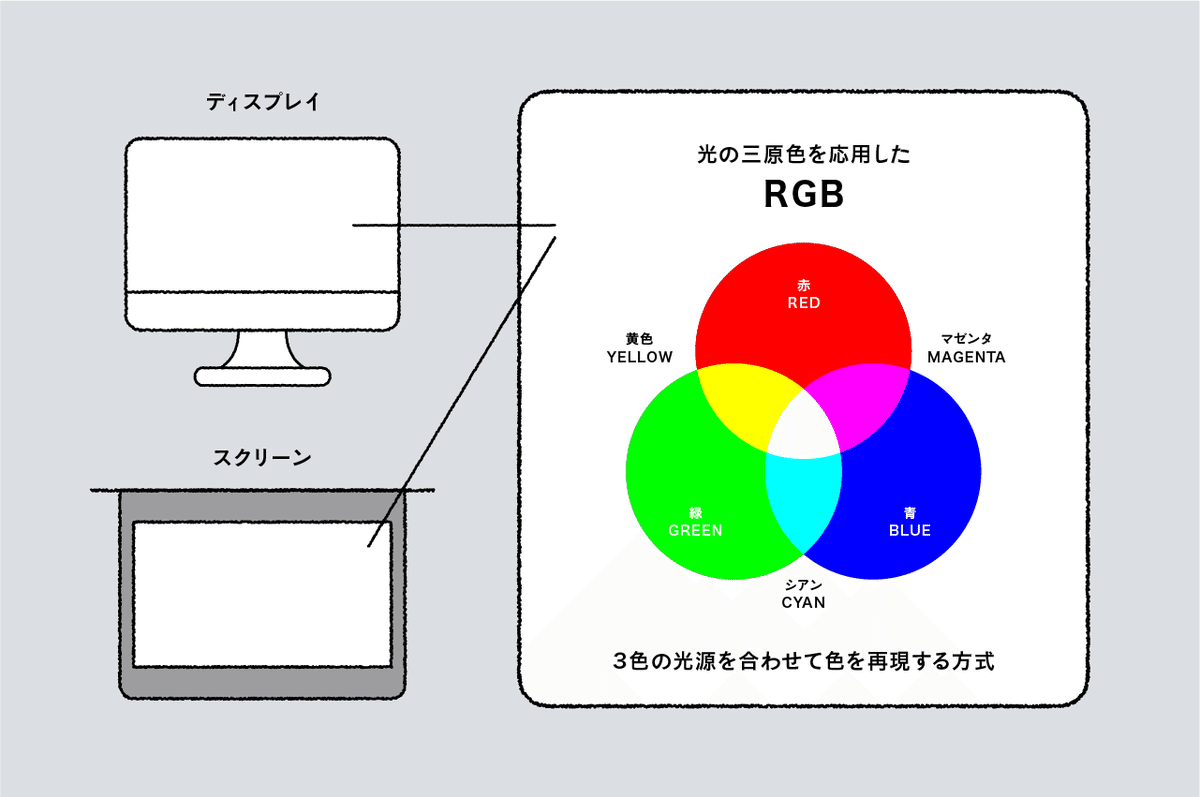
電子媒体の特性

ディスプレイやスクリーンなどの電子媒体は、光の三原色を応用して色を再現する「RGB」の方式を採用しています。赤(R)・緑(G)・青(B)それぞれの明るさを変えつつ混ぜ合わせることで色を作るイメージで、3色を均等に混ぜ合わせると白色になります。つまり、明るさをゼロにしたのが黒色。
この特性から、非常に鮮やかな色も表現できるのですが、その分コントラスト(明暗の差)が大きくなりがちです。そのため、白地の背景に“真っ黒”(RGBすべての明るさが0、#000000で表される)な文字を配置してしまうと、周囲の色よりも黒色が目立って見えてしまうことがあります。コーポレートカラーを潰してしまうほど目立ってしまうときは、文字の色を少し薄くした「濃いめの灰色」にするなどの工夫をしてみるのがオススメです。
なお、光源から色を作るRGBは、印刷では再現できないほど鮮やかな色を表現できてしまいます。そのため、明るい色を使っていると「印刷したらくすんでしまった」ということが起こりうることには注意しましょう!
気にかけポイント
・光の三原色を応用して色を再現する「RGB」
・色を表示する主な媒体は、ディスプレイ・スクリーン
・黒色のコントラストが強く見えすぎてしまうことがある
・鮮やかな色は、印刷したときにくすんでしまう
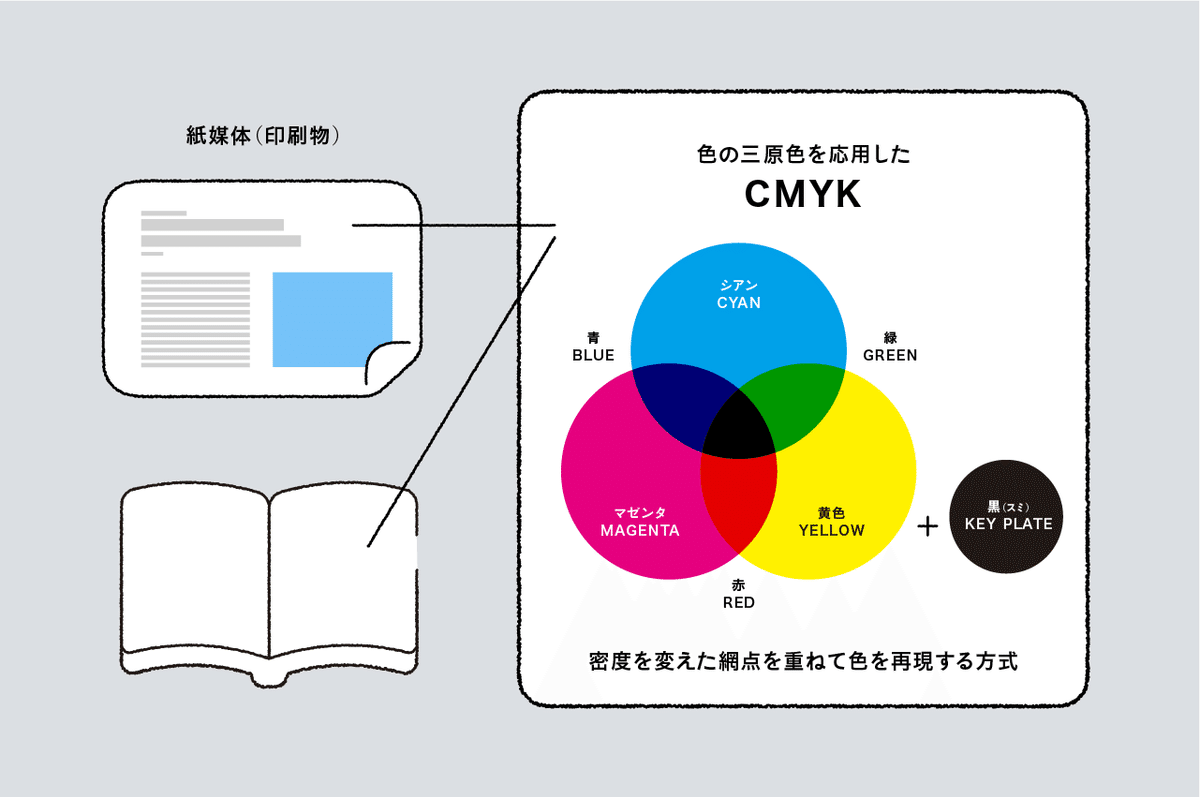
紙媒体の特性

印刷をする紙などの物理媒体は、色の三原色を応用して色を再現する「CMYK」の方式を採用しています。絵の具を混ぜると黒くなっていく、あの現象を活用しているイメージです。ただ、絵の具と異なり印刷ではインクの濃度を直接変えることができないため、代わりに細かなドット(網点)に分解して、ドットの密度を変えることで色の階調を再現しています。また、シアン(C)・マゼンタ(M)・黄色(Y)を均等に混ぜ合わせると黒色になるものの、版ズレやインクの裏移りが起こる可能性があるため、文字などの基本的な黒色は「スミ(Key plate)」という4色目のインクを用いて印刷します。なお、白色はインクなし=紙色になります。
網点で色の階調を再現する都合上、薄い色ほど密度の低いドットの集まりになってしまいます。そのため、文字や細い線を薄い灰色にしたとき、形が崩れて見えてしまう可能性があるため、印刷する場合は薄すぎる灰色に注意する必要があります。
また、少しややこしいのが「CMYKに対応したソフトが少ない」こと。PowerPointやKeynoteなどの一般向け事務ツールは、基本的にRGBにしか対応しておらず、CMYK用のデータを作ることができません。企画書などの資料を印刷しておく……程度なら問題ありませんが、チラシやリーフレットなどのしっかりとした印刷物を作る場合は、可能であれば専用ツール(Adobe製品やAffinity製品など)を使うことをオススメします。
気にかけポイント
・色の三原色を応用して色を再現する「CMYK」
・色を表示する主な媒体は、紙媒体(印刷可能な媒体)
・「網点」で色の階調を再現するため、細い線の灰色は崩れることも……
・CMYKに対応した、一般向け(事務用)ソフトがほとんどない
コーポレートカラーを活用したレイアウトと「伝わることば」について、一通り考えてみました。非常に長い記事になってしまったものの、実は色に関する知識としては基礎中の基礎程度しか触れていません。複数の色を組み合わせる配色や、自分で色を作ってみるなど、まだまだ考えたいことはたくさんあります。が、それはまたいつかの機会に。
ぜひ、本記事をきっかけに、書籍などの専門知識に触れてみてください。
著者プロフィール
山内俊幸(Wimdac Studio)
科学コミュニケーター/デザイナー。科学技術と人、社会との関係をつむぐ「科学コミュニケーション」にデザインの領域から挑戦するため、活動を展開。日本科学未来館の科学コミュニケーターを経て、Wimdac Studioとして展示やイベントなどの企画、編集、執筆、制作、実施などを行う。同時に、「じーにょ」名義で同人活動も展開しており、代表作は『PowerPoint Re-Master』シリーズ。2022年に『パワーポイント・デザインブック 伝わるビジュアルをつくる考え方と技術のすべて』を出版。ちなみに最近推し色が緑色になりました。

